Dirección
C/ Balbina Valverde, 10
28002 Madrid
Con la proliferación de smartphones y tablets, hoy en día los usuarios buscan información y soluciones online desde sus dispositivos móviles. Por lo que seguro que estás pensando “¿Cómo optimizar una página web para móviles?” ¡No te preocupes! Esta guía sencilla te explicará los pasos para que tu web sea móvil-friendly: qué necesitas para optimizar un sitio web, qué consejos debes tener en cuenta, qué es el diseño responsivo, y mucho más.
Pero, ¿por qué es tan importante un sitio móvil? Es fundamental que tu marca o empresa tenga una web responsive. Si aún no lo has hecho, ahora es el momento de optimizar tu sitio web para ello. He aquí algunas de las razones más importantes:
- Un sitio web bien optimizado se posiciona mejor en los resultados de búsqueda.
- La mayoría de las búsquedas se realizan desde un dispositivo móvil: más del 50%.
- La mayor parte del tráfico de los anunciantes proviene de usuarios que utilizan dispositivos móviles.
- Si tu sitio no está optimizado para teléfonos y tabletas, los visitantes tienen cinco veces más posibilidades de marcharse rápidamente porque no pueden encontrar lo que necesitan fácilmente sin tener que desplazarse sin parar.
Antes de empezar: ¿Tu sitio web está optimizado para dispositivos móviles?
Vamos a imaginar que, en estos momentos, eres uno de tus potenciales clientes. Coges tu smartphone y abres tu página web. ¿Cuánto tiempo tarda en cargarse? ¿Es fácil encontrar la información más relevante?
Los usuarios que visitan tu sitio web desde un dispositivo móvil esperan respuestas inmediatas. Quieren información sobre tu negocio rápidamente para saber si les interesa o no. Dependiendo de la respuesta que obtengan, repercutirá en que se conviertan o no en clientes.
Diseñar sitios web que funcionen de forma óptima con los smartphones significa ofrecer una navegación clara, que permita a los usuarios encontrar fácilmente lo que desean. Dado que las empresas siguen aplicando elementos móviles en sus estrategias de negocio, uno de los aspectos más importantes a considerar es el de conseguir una transición de diseño web entre los distintos dispositivos. La incorporación de un diseño más receptivo te ayudará a saber cómo optimizar una página web para móviles. De esta manera, los usuarios podrán acceder a tu contenido desde cualquier dispositivo.

Responsive Web Design: la mejor opción para una estrategia de SEO móvil
Como la adopción de smartphones y tablets aumenta rápidamente, también lo hace la importancia de los sitios web adaptados para móviles. Si el SEO es un componente esencial de tu estrategia de marketing digital tienes que saber cómo optimizar una página web para móviles. Esto es esencial para tu negocio.
Un estudio internacional de Klarna muestra que el 70% de los usuarios afirman que son más propensos a comprar en un sitio web móvil adaptado, las empresas que dependen del SEO son sabias al empezar a hacer la transición al Responsive Web Design.
La discusión entre si se debe elegir un sitio web adaptado o un sitio web específico para móviles es un tema muy concurrido. Sin embargo, la verdad es que ambas opciones tienen sus pros y sus contras.
La mejor opción para tu negocio depende de muchos factores, como el propósito de la página web, el público objetivo, o si el SEO es un factor.
Si el SEO es un factor, hay varias razones por las que el Responsive Web Design es la mejor opción para tu estrategia de SEO móvil. Si quieres más información al respecto, no te pierdas nuestra entrada: Responsive Web Design: ¿es una varita mágica o un asesino de conversiones?
Google dice que el 61% de los usuarios probablemente NO regresen a un sitio web al que han tenido problemas para acceder y navegar y un 40% de esos deciden ir al sitio de la competencia. Share on XRecomendado por Google
Cuando Google habla, los vendedores de búsqueda escuchan. Google afirma que el Responsive Web Design es la configuración móvil que se recomienda, e incluso va más lejos diciendo que es la mejor práctica de la industria.
Esto se debe a que estos sitios tienen la misma URL y HTML, independientemente del dispositivo, lo que hace que sea más fácil y eficiente para que Google pueda rastrear, indexar y organizar el contenido. En contraste, un sitio móvil separado que tiene una URL y HTML diferentes a su contraparte de escritorio, requiere que Google rastree e indexe múltiples versiones de un mismo sitio.
Además, Google prefiere el Responsive Web Design porque el contenido que está en un sitio web y una dirección URL es mucho más fácil de compartir para los usuarios, de interactuar con él y de enlazar en comparación con el contenido de un sitio móvil separado.
Un sitio web único, muchos dispositivos
Uno de los aspectos más atractivos del diseño de páginas web es que se puede proporcionar una gran experiencia de usuario a través de muchos dispositivos y tamaños de pantalla. Esta es una característica importante a la hora de saber optimizar una página web para móviles. Sobre todo porque es imposible anticipar todos los dispositivos y tamaños de pantalla que los investigadores utilizarán para acceder a tu sitio.
Un sitio, que funciona bien sin tener en cuenta estas variables, proporcionará una mejor y más coherente experiencia de usuario, que un sitio móvil independiente que está diseñado para un tamaño de dispositivo y una pantalla específica.
Más fácil de administrar
Tener un sitio independiente para escritorio y para móvil requiere tener campañas de SEO separadas. Administrar un sitio y una campaña de SEO es mucho más fácil que gestionar dos sitios y dos campañas de SEO. Por lo que gracias al Responsive Web Design será mucho más fácil de optimizar una página web para móviles.

Preguntas frecuentes a la hora de optimizar una página web para móviles
¿Cómo saber si mi web es móvil responsive?
El Responsive Web Design utiliza consultas de los medios para adaptar el CSS actual en cada plataforma de observación. El papel principal de la consulta es ajustar el ancho del navegador de modo que el contenido pueda encajar en el tamaño de pantalla concreto. También aumenta o reduce las imágenes y cambia su tamaño para conseguir la mejor resolución posible.
La forma en que las consultas a los medios de comunicación adaptan el estilo de contenido garantiza que la información se muestre correctamente en cualquier dispositivo dado. Por lo que el RWD es perfecto para optimizar una página web para móviles.
Para verificar si tu página web se adapta perfectamente a los estándares de las páginas web para móviles, puedes utilizar la herramienta gratuita de Google Mobile-Friendly Test.
¿Debo cambiar mi alojamiento web?
Elegir la compañía de alojamiento correcta para tu sitio es una de las decisiones más cruciales que tendrás que tomar a la hora de crear o contratar tu página web.
Cuando se trata de optimizar una página web para móviles, la velocidad es aún más crítica de lo habitual. Querrás asegurarte de elegir un plan (o cambiar a uno) que garantice un alto rendimiento constante y un tiempo de inactividad mínimo. En otras palabras, tu empresa de alojamiento web tendrá mucho que ver con el rendimiento de tu sitio.
¿Cómo puedo mejorar la usabilidad del diseño y del contenido de mi web?
Por eso debes de planificar que quieres que hagan los visitantes de tu sitio web. Por ejemplo, ¿quieres que hagan una compra? ¿Tu objetivo es que rellenen un formulario de contacto? Si sabes exactamente lo que los visitantes deben hacer en tu sitio, es más probable que lo hagan. Utiliza los cambios de diseño para dejar claro a los visitantes lo que deben hacer en tu sitio web.
Los elementos de diseño, como las imágenes, las tipografías, los CTA y otras modificaciones de la imagen se ajustarán a las dimensiones y requisitos del usuario móvil. Para optimizar una página web para móviles puedes utilizar las reglas de Media Queries.
Los menús, necesarios para la navegación, suelen ser inutilizables en su forma actual. Por lo que los desarrolladores no deberían limitarse a opciones sencillas a la hora de crear menús. Un menú hamburguesa es una buena opción, pero no deberías limitar tu imaginación y optar por soluciones básicas. El ordenamiento vertical de los menús, el uso de submenús y la división en pestañas pueden dar mejores resultados para un diseño responsivo.
¿Qué puedo hacer para reducir los tiempos de carga de mi sitio?
El CSS, el HTML y el JavaScript también son algunos de los principales infractores, ya que requieren importantes recursos del servidor. Minificarlos reduce su tamaño al eliminar todos los caracteres innecesarios, lo que aumenta el rendimiento del sitio web, además de la adaptación a dispositivos móviles y la optimización del rendimiento.
Puedes optimizar una página web para móviles mejorando el tiempo de carga de tu sitio web con las siguientes acciones:
• Instalar plugins de almacenamiento en caché. • Configurar una red de entrega de contenido (CDN). • Comprimir tus imágenes. • Minificar tu código web (CSS, HTML y JavaScript). • Mantener tu página web actualizada.¿Debo mantener el mismo diseño de los pop-ups o ventanas emergentes para los dispositivos móviles?
Google ha revisado recientemente sus políticas de ventanas emergentes en un esfuerzo por mantener a los usuarios contentos sin dejar de cumplir las políticas anti-pop-up de Google. A la hora de crear ventanas emergentes, que te permitan optimizar una página web para móviles, deben:
• Cubrir la menor parte posible de la pantalla. • Ser fáciles de cerrar. • Estar libres de la información necesaria.Las ventanas emergentes que proporcionan información crítica están exentas de las normas anteriores, incluidos los inicios de sesión, los formularios de verificación de la edad, las notificaciones de cookies, las notificaciones de consentimiento del GDPR, etc.

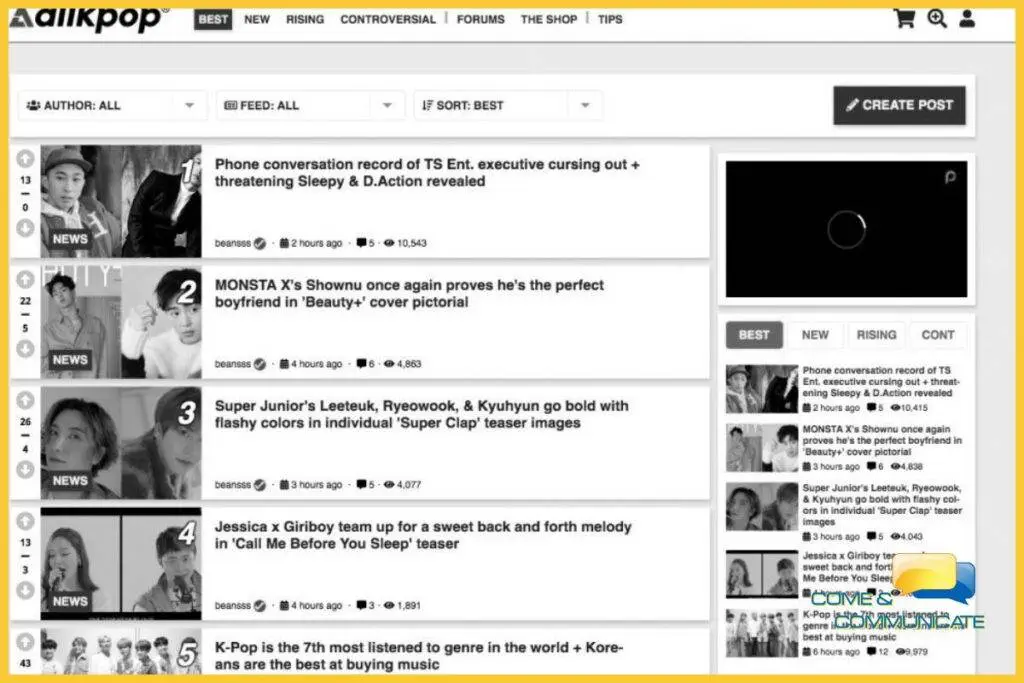
Ejemplo práctico de cómo optimizar una página web para móviles: AllKpop
Nielsen, líder mundial en información, datos y análisis de audiencias, llevó a cabo pruebas a distintas páginas web de Asia para uno de sus estudios de usabilidad.
De estos estudios emergieron temas de mayor relevancia, como la usabilidad de los teléfonos móviles y las distintas formas de optimizar una página web para móviles.
Optimizar tu sitio para que rinda bien y aún sea fácil de usar en dispositivos móviles es clave, especialmente si no quieres ser penalizado por motores de búsqueda. Share on XAcciones realizadas para su optimización
Uno de los modelos testados fue la página coreana AllKpop. Las siguientes son algunas de las acciones implementadas por Nielsen para poder optimizar una página web para móviles:
- Esta web es compatible con una de las aplicaciones que, según Nielsen resulta de las más adecuadas para el medio de los móviles: las noticias de farándula. Este apunte se basa en sus propios estudios de usabilidad de móviles (First Mobile Usability Studies): “matar el tiempo es matar una aplicación”, esto es mortal en el medio de los móviles.
- Tiene una página web móvil responsive. Los ordenadores de sobremesa y los dispositivos móviles son tan distintos que la única manera de ofrecer una gran experiencia al usuario es crear un diseño web cuyo contenido pueda encajar en el tamaño de pantalla concreto. Incluso puede haber algunas pequeñas diferencias de diseño que se adapten por separado; por lo general, la versión móvil contiene menos funciones.
- Dado que el servidor detecta automáticamente si estás usando un móvil o un ordenador de escritorio, los usuarios no tienen que elegir manualmente su versión. Según los estudios realizados por el equipo de Nielsen, la usabilidad cae dramáticamente cuando las páginas de móviles y de versión completa tienen direcciones URL diferentes; porque los usuarios a menudo, terminan con la interfaz de usuario incorrecta.
- Objetivos táctiles grandes. Al menos lo suficientemente grandes como para cada título.
- El contenido que lleva palabras clave suele aparecer al principio de los titulares. Para este tipo de sitios, el nombre de una estrella pop es la información más importante para los usuarios, y por lo general, aparece en primer lugar.
Estas observaciones llevaron al equipo de Nielsen a buscar mejoras. Una pantalla de móvil casi sin rasgos. Fueron necesarios realizar 10 cambios de diseño, para poder cumplir con las pautas de usabilidad en sitios web para móviles.
En la segunda parte de este artículo te mostramos este estudio completo de usabilidad para móviles. Toma buena nota ya que muchas de estas soluciones te pueden servir a ti y te dirán cómo optimizar una página web para móviles.

El test de usabilidad de Nielsen
Continuando con el test de usabilidad de Nielsen sobre el mismo sitio web de móviles, pasamos por alto determinadas directrices indispensables para la usabilidad de los móviles. El equipo de Nielsen llevó a cabo una tarea de optimización sobre estas características ausentes en la website AllKpop. Incluyen 10 cambios principales con el fin de optimizar una página web para móviles:
1.- Menos funciones.
Se eliminaron tres elementos:
- Subtítulos. No son necesarios para la elección de los artículos. (El único punto de la inclusión de titulares en la página principal).
- Categorías seleccionables y etiquetas. Eran demasiado pequeños de todos modos, para impactar de manera fiable. (Y categorías como música parecen algo obvio en un sitio de música pop).
- El triángulo de botón. Suprimir el triángulo que muestra un resumen; en su lugar, se muestra siempre un resumen.
2.- Objetivos táctiles más grandes.
Ahora puede aprovecharse la narración completa, y los usuarios ya no necesitan la opción añadida de aprovechar el mismo título. Por ejemplo, en el diseño vivo cada pieza contiene diversas áreas aprovechables, con una usabilidad muy baja y dudosa utilidad.
3.- Titulares completos y no truncados.
Ésta es probablemente, la mayor mejora en el diseño. Pues el titular completo proporciona una intuición de la información substancialmente más fuerte, que las pocas palabras visibles en el sitio en vivo.
4.- Mejor capacidad de escaneo.
Poniendo de relieve el nombre de cada estrella pop en los titulares.
5.- Más información intuitiva.
Mostrando un resumen corto del artículo debajo de cada título.
6.- El uso de fotos en lugar de iconos de fecha.
Además de añadir interés visual, mejora aún más la escaneabilidad y la información intuitiva; pues es más sencillo e inmediato para los usuarios reconocer los rostros de sus estrellas preferidas, que leer el titular.
7.- Espacio para 4 piezas completas de artículos, sin necesidad de desplazarse.
Un espacio un poco más estrecho permite a los usuarios ver el resumen completo de las 4 historias, en la primera exploración de la página. Si los usuarios se desplazan más abajo, la capacidad de ver más piezas en menos espacio, también significa menos esfuerzo para leer cada historia y por lo tanto, es probable que quieran leer más. Dado que esta ventaja es menor, se consideró hacer los cuadros más pequeños para mostrar más historias en la pantalla principal.
8.- Mostrar la fecha de publicación sólo como un divisor entre las historias publicadas en fechas diferentes.
Debido a que muchas historias se publican cada día, los usuarios suelen ver sólo la fecha del día actual cuando accedan al sitio, a menos que baje lo suficiente como para llegar a las noticias de ayer. Por lo tanto, la fecha no merece el espacio en pantalla real que ocupa en el diseño en vivo. Cuando se repite la misma información varias veces, tal redundancia es un mal uso del espacio en una pantalla tan limitada.
9.- Añadir más espacio.
Aumentar el espacio entre dos opciones de la barra de navegación, de modo que los usuarios tienen menos probabilidades de tocar el equivocado.
10.- Etiquetar el menú desplegable en lugar de simplemente denotarlo por un triángulo.
Está justo por encima de búsqueda en el diseño original. Una presentación sutil que la mayoría de los usuarios pasa por alto. Dependiendo de los comandos que se encuentren en el menú, un nombre diferente podría ser la mejor opción. Un sistema de categorización revisada sería la forma más valiosa y útil para navegar por este tipo de sitios, después del aprovechamiento de los titulares y del comando de búsqueda.
Infografía: 8 consejos para optimizar una página web para móviles






