Dirección
C/ Balbina Valverde, 10
28002 Madrid
Ahora más que nunca, las empresas se centran en hacer que los sitios web para móviles sean atractivos y funcionales. Google los ha favorecido fuertemente desde 2015 cuando actualizó su algoritmo de clasificación. Posteriormente comenzó a indexar los sitios móviles en marzo de 2018 y a realizar la indexación mobile-first (indexación móvil primero) a partir de este año.
Esto es crucial, ya que desde hace varios años hay más búsquedas en los teléfonos inteligentes que en el escritorio. De cara al futuro, Google solo seguirá subiendo el listón de lo que considera “mobile-friendly” (incluyendo el tiempo de carga de la página) en sus actualizaciones del algoritmo. Así que, si aún no has invertido tus esfuerzos en mejorar la movilidad de tu sitio web, deberías empezar hoy mismo o te arriesgas a ver una caída en las clasificaciones de búsqueda. Descubre las ventajas del Responsive Web Design,
Hoy en día, tener un sitios web para móviles eficaz no es sólo una buena ventaja, sino una necesidad, al menos si quieres aparecer en los resultados de búsqueda y ser encontrado. Compartir en XDiseño web e interactividad para sitios web para móviles
Uno de los principales requisitos de los sitios web para móviles, especialmente aquellas dedicadas al e-commerce, o comercio electrónico es su usabilidad; es decir, que sea fácil de usar.
La introducción del comercio electrónico en Internet ha supuesto una revolución en la evolución del mercado, en la última década. Esto ha significado la presencia masiva de las empresas en Internet. La necesidad de las empresas de mantener una relación de fidelidad con sus clientes, les impone construir portales digitales que faciliten a sus clientes el acceso a sus productos y servicios.
Esto es posible gracias a un diseño para sitios web para móviles inteligente, intuitivo y orientado hacia la usabilidad. Si necesitas ayuda no te pierdas las mejores herramientas para diseñar tu página web.
10 ideas a la hora de diseñar sitios web para móviles que triunfan
El diseño de los sitios web para móviles debe ser claro para la percepción del usuario promedio. Los diseñadores de páginas en Internet tienen que organizar el contenido de las mismas, de manera que los usuarios puedan encontrar lo que buscan, sin dificultad.
Buscar dentro de un sitio en Internet debería ser una tarea sencilla, que no suponga mayores complicaciones para el usuario. El menú de inicio de los sitios web para móviles debe permitir que la navegación dentro de una página web sea rápida y fácil. Para ello prueba con el menú modal.
Define la imagen corporativa de tu negocio o empresa. Los colores de los sitios web para móviles deben ser llamativos y con un alto contraste entre los elementos de la página.
Elige fuentes serif o sans-serif en las que cada letra tenga un trazo ornamental alrededor. Por ejemplo, utiliza una fuente sans-serif para que los textos sean más fáciles de leer frente a cualquier fondo de color que puedas utilizar para los bloques de texto, los encabezados y los títulos, etc. Los tipos de letra como la Comic Sans MS no son recomendables en general porque no distinguen entre letras similares. Esto es algo que puede dificultar la lectura en los sitios web para móviles. Sobre todo, si los documentos descargados digitalmente se imprimen en papel con tinta negra sin que el usuario cambie la configuración de la impresora.
Asegúrate de que en los sitios web para móviles todos los enlaces funcionan y de que el diseño es limpio, sin errores ni páginas rotas.
El proceso de compra es el objetivo de las páginas de e-commerce. Los diseñadores de los sitios web para móviles han de tener en cuenta que el diseño de esta aplicación sea lo más simple posible para los usuarios. Esto, redunda en la fidelización de sus clientes y, por supuesto, en la usabilidad del sitio web. Incluye procesos de compra integrados en la web y definidos por pasos.
Si quieres que los usuarios de los sitios web para móviles haga una compra en línea, coloca los artículos que han seleccionado en una nueva página. De esta forma podrán revisarlos antes de completar el proceso de pedido. Esto evita que los clientes se pierdan en el “infierno de la compra” o que realicen compras adicionales de las que se arrepientan después, por ver otros productos en la pantalla de pago mientras intentan completar su compra.
Las páginas de e-commerce son el enlace fundamental entre las empresas y sus clientes. Ganarse la confianza de los clientes es prioritario para las empresas. Por eso, los anunciantes han de tener en cuenta que la información que proporcionan a los clientes sea lo más completa y eficaz posible. Facilitar direcciones de correo electrónico o teléfonos de contacto tranquiliza a los usuarios, que hacen uso de los sitios web para móviles para realizar sus compras.
Las políticas de comercio de los sitios web para móviles deben aparecer claramente ante los ojos de los usuarios. Las condiciones de compra, facturación y envíos deben estar claramente establecidas. De manera, que estos procesos resulten fiables a los clientes.
Las empresas deben proporcionar a sus clientes la información pertinente acerca de la legalidad de sus actividades, a través de las páginas de compra de los sitios web para móviles.

Los mejores ejemplos de sitios web para móviles para inspirarte
Para mejorar la experiencia de los usuarios en tu página web, es fundamental considerar el marketing móvil. Los avances en el diseño de sitios web para dispositivos móviles han sido significativos en los últimos cinco años. Cada vez más, se implementan modelos interactivos que son fáciles de usar y brindan comodidad a los usuarios. El sector del comercio electrónico es un ejemplo destacado de cómo la combinación de un buen diseño y la interactividad puede traer grandes beneficios al ofrecer a los usuarios experiencias óptimas al navegar por un sitio web.
Aquí tienes una lista de 21 empresas que han tenido éxito en la creación de experiencias web efectivas para dispositivos móviles, lo que puede servirte de inspiración para el diseño de tu propia página. (Fuente: https://www.sortlist.es/blog/linkedin-marketing/)

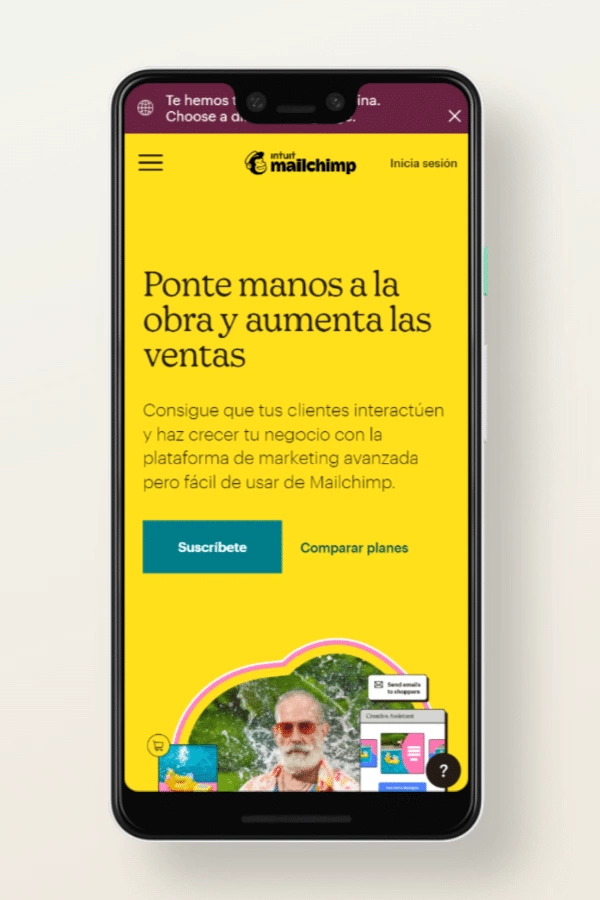
MailChimp

MailChimp es una empresa que ofrece servicios de marketing por correo electrónico. Una de las razones de su éxito es su gran diseño a través de su sitio web y plantillas de correo electrónico.
Su página web presenta un buen flujo de información, contando lo que necesitas saber de una manera que es fácilmente comprensible y divertida.
La posibilidad de ampliar una tarjeta para saber más sobre cada característica es una muy buena idea, especialmente en los dispositivos móviles, donde el espacio de los píxeles es limitado. El UI/UX en los sitios web para móviles también juega un gran papel en el SEO, así que hay que tenerlo en cuenta.
Google Maps
Los sitios web para móviles de Google Maps ofrece la misma funcionalidad, efectos visuales y rendimiento que su aplicación para móviles en iOS y en Android.
Lo especial de su sitio web para móviles es que es prácticamente indistinguible de su aplicación móvil. No solo la apariencia es idéntica, sino que el sitio web para móviles tiene la velocidad y la funcionalidad de la aplicación.
Typeform

Los sitios web para móviles de Typeform tiene menos elementos que la versión de escritorio. De esta forma consigue mejorar los tiempos de carga y ofrecer una experiencia de usuario más sencilla.
Typeform es una empresa de tecnología con sede en Barcelona con una simple misión: “hacer formularios increíbles”. Su sitio web para ordenadores de sobremesa está muy bien diseñado, recibiendo a los visitantes con un texto sucinto, animaciones relevantes y otros componentes de diseño complejos.
Pero para los usuarios móviles, Typeform reconoció, entre otras dificultades, que este complejo diseño podría afectar significativamente al tiempo de carga de la página. Por eso, eliminaron muchos de ellos, despejando el sitio y simplificando la experiencia móvil en general.
Los sitios web para móviles, como en este caso, pueden ser una versión más sencilla del sitio web de escritorio, y seguir teniendo un bonito diseño. Fíjate en los grandes botones de su página de menú, perfectos para pulsar con el dedo en la pantalla del móvil.
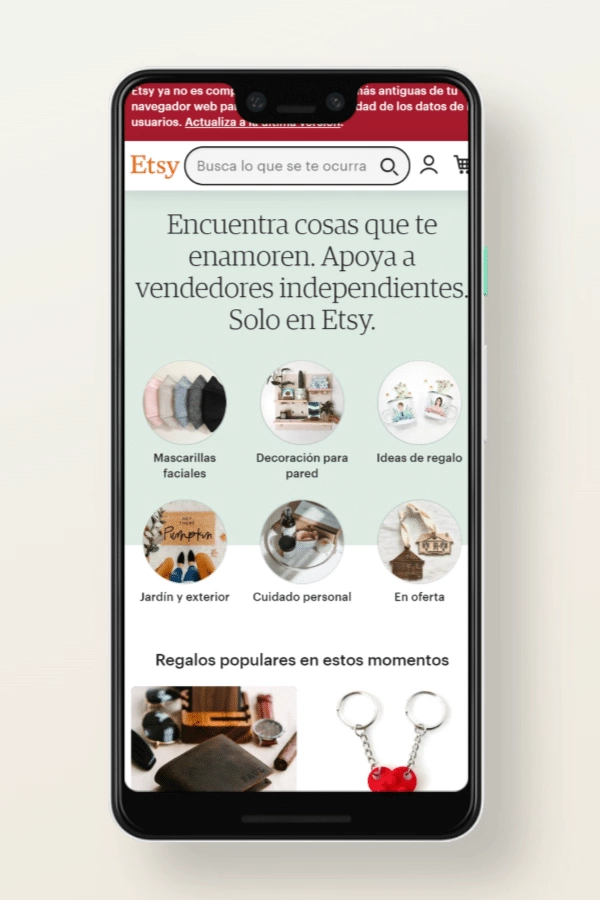
Etsy

Los sitios web para móviles como Etsy colocan sus funciones más importantes -búsqueda del sitio, categorías de artículos y productos de tendencia- en la página de inicio, al tiempo que evita el desorden.
Etsy es un sitio web de comercio electrónico en el que se pueden comprar y vender artículos vintage o hechos a mano. La mayoría de los compradores que visitan el sitio web de Etsy están allí para hacer una de estas dos cosas: O bien buscan un artículo específico, o bien examinan los artículos de las categorías que les interesan.
Los sitios web para móviles se dirigen a ambos tipos de visitantes desde el principio. La primera vez que se entra en el sitio web para móviles, se ofrece la opción de buscar artículos, tiendas o categorías específicas.
Inmediatamente debajo hay imágenes en miniatura de los artículos de moda que muestran algunas de las cosas más populares que se pueden comprar en Etsy. Los usuarios de móviles pueden ver estos artículos de moda en formato de collage, y las imágenes son lo suficientemente grandes como para tocarlas fácilmente con un dedo.
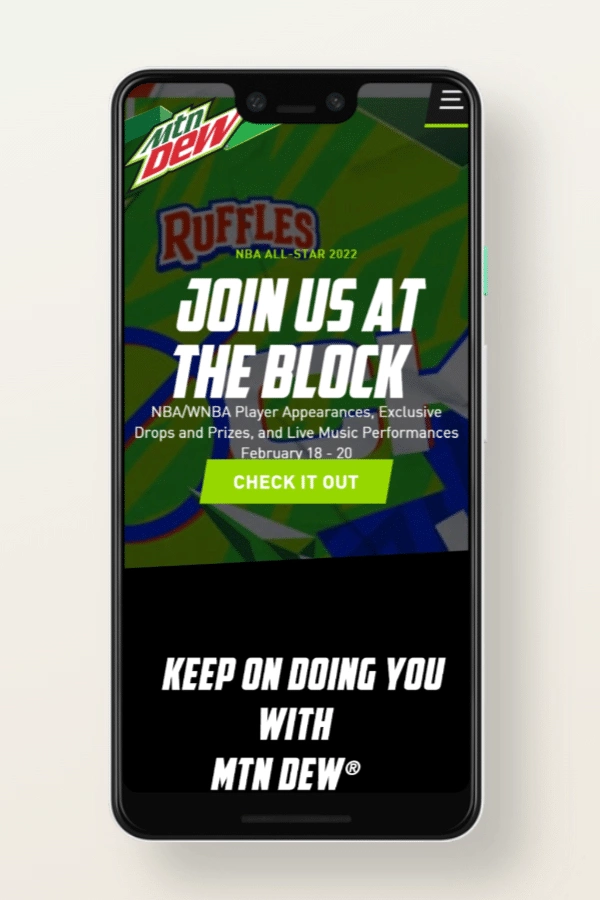
Mountain Dew

Los sitios web para móviles de Mountain Dew adopta un enfoque completamente diferente al de todos los demás sitios de esta lista, pero sigue creando una experiencia eficaz. La página está muy recargada, pero coincide con la sensación de alta energía que fomenta la marca Mountain Dew. La zona principal anuncia una experiencia de alta adrenalina y pretende atraer a los usuarios de forma única.
Lo que realmente separa a Mountain Dew del resto es su menú para móviles. En lugar de ceñirse a la parte superior de la pantalla, la barra de hamburguesas está situada en la parte inferior de la página. Esto les permite acercar las páginas a la parte superior de la ventana gráfica del dispositivo, en lugar de molestar con una barra de navegación inmediatamente.
Las opciones de la parte inferior de la página de inicio ofrecen a los usuarios la posibilidad de conocer los productos que ofrece Mountain Dew y ver las campañas publicitarias a las que están vinculados.
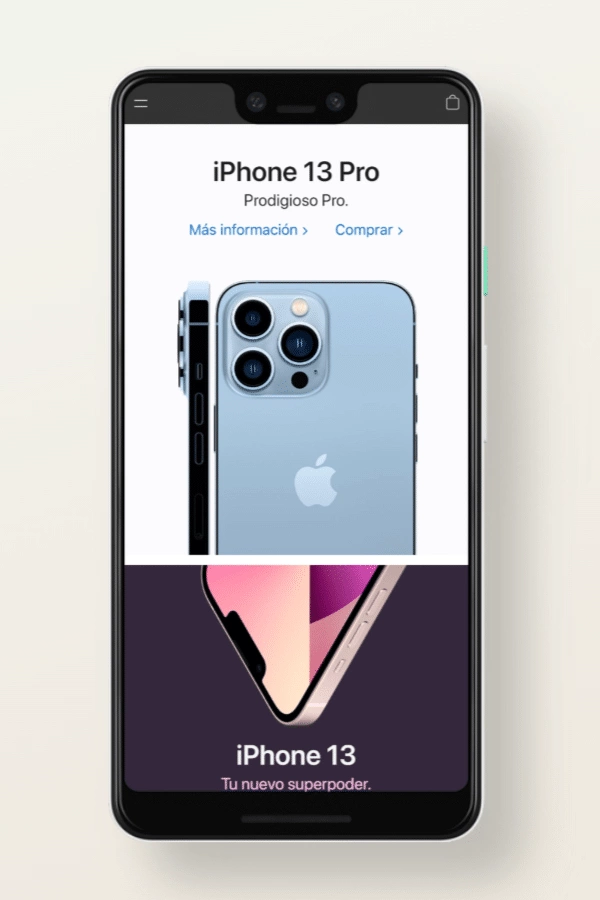
Apple

El gigante tecnológico Apple se ha propuesto crear sitios web para móviles que permita a los usuarios investigar más sobre sus productos específicos.
El diseño que siguen la mayoría de sus páginas con secciones, es un patrón visual simple pero organizado que consiste en una cabecera, un subtítulo y una imagen.
Esta simplicidad ayuda a que las fotos dinámicas de los productos adquieran jerarquía y te hagan entrar en su elegante diseño.
Walt Disney

Los sitios web para móviles de The Walt Disney Company se centra en la organización de los hechos más corporativos/empresariales de la marca, pero no a expensas de una gran experiencia.
Su menú móvil dirige fácilmente a los usuarios a conocer más sobre las iniciativas de la compañía, lo que lleva a páginas llenas de bellas imágenes, botones coloridos y colores de fondo que encajan adecuadamente con la marca.
En todo el sitio móvil, Walt Disney utiliza sistemáticamente un diseño de tarjeta (que incluye una imagen, un título y un párrafo de texto) en todo lo que lleva a un artículo. Esto ofrece a los usuarios un fragmento del contenido que leerán si hacen ‘clic’.
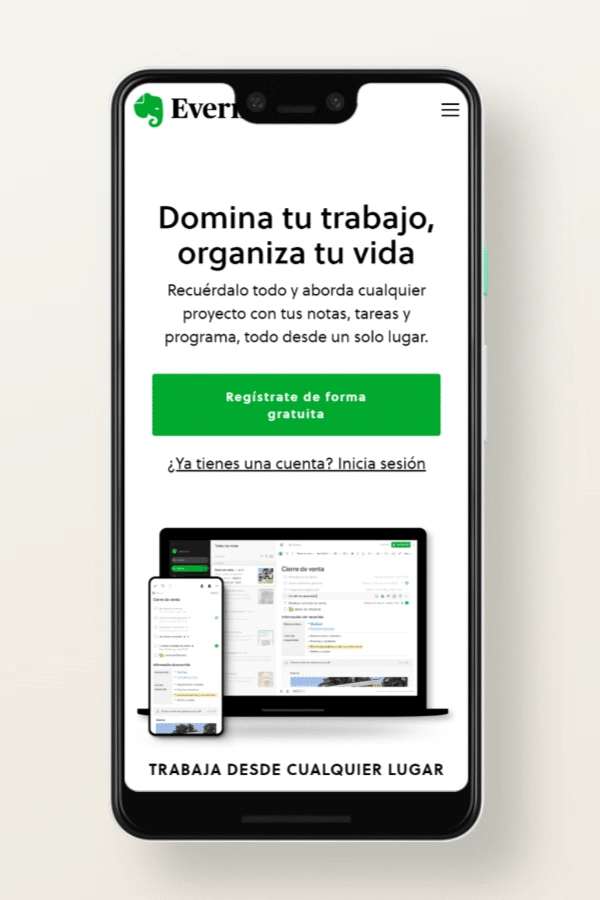
Evernote

Con una ruta de conversión clara y un diseño limpio trasladado desde el escritorio, el sitio móvil de Evernote deja claro lo que hace y cómo puedes unirte.
Evernote es una aplicación que permite almacenar notas, imágenes y artículos web y acceder a ellos en todos los dispositivos. Dado que los usuarios suelen descargarse la aplicación o acceder a los sitios web para móviles en varios dispositivos, como ordenadores de sobremesa, teléfonos inteligentes y tabletas, es esencial que Evernote consiga una experiencia móvil adecuada.
Si miras la página de inicio de Evernote en tu ordenador de sobremesa, te darás cuenta de lo limpio que es el diseño. Las declaraciones de valor son breves y directas, y los gráficos contribuyen al posicionamiento de la marca pero no saturan la página.
Cuando miras el sitio web móvil de Evernote, puedes ver que han mantenido su paleta de colores y el estilo general de la marca totalmente intactos. El sitio web móvil de la empresa es limpio, sencillo y no resta valor a la aplicación. La ruta de conversión de Evernote es obvia desde la llamada a la acción centrada: “Regístrate gratis”.
Microsoft

Microsoft es el gigante de la informática. Son los mayores fabricantes de software y es justo decir que han pensado mucho en la interfaz de usuario (UI) y la experiencia de usuario (UX) para sus sitios web para móviles. El diseño plano y el estilo de tarjeta de su software se importan a su diseño web, como se muestra a continuación.
Por si no te has dado cuenta, la mayoría de los sitios web que se muestran aquí están utilizando el diseño plano y el diseño de tarjetas. Es la última tendencia en diseño web y también una de las más importantes.
Microsoft fue una de las grandes empresas tecnológicas que inició esta tendencia y ahora casi todo el mundo está haciendo lo mismo. La razón por la que el diseño plano y el estilo tarjeta son tan populares es que se adaptan mucho mejor a las pequeñas pantallas de los móviles.
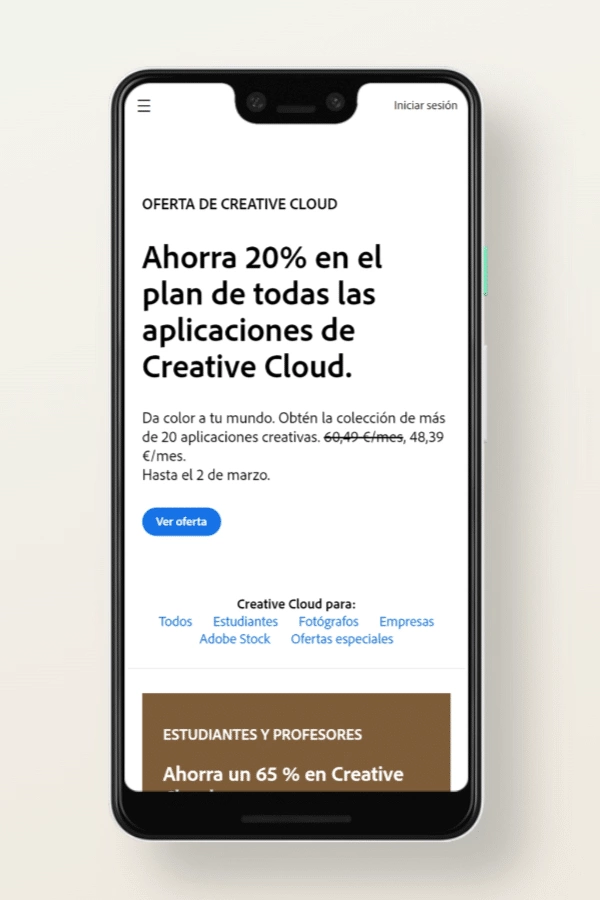
Adobe

Los sitios web para móviles de Adobe pone su software en primer lugar para que los usuarios puedan descubrir los tipos de soluciones que ofrece y si se ajustan a ellos.
Esto se ve claramente en el menú móvil, donde Adobe enumera las categorías en las que se encuadran sus productos, antes de volverse más granular al hacer ‘clic’ en cada elemento.
Al hacer ‘clic’ en estas páginas, se puede obtener más información sobre las características específicas o los estudios de casos que pertenecen a ese producto.
Adobe sabe que es probable que quieras investigar varias páginas clasificadas en ese producto, por lo que ha creado un menú móvil específico que las enumera y te acompaña mientras te desplazas. Esto te permite navegar a páginas relacionadas fácilmente.
Nike

Cuando se trata de diseño, Nike nunca deja de impresionar.
Nike deja que su producto hable por sí mismo a través de imágenes brillantes. Si se combinan con un buen texto, se obtiene un poderoso mensaje que grita “¡Cómprame!”.
Una cosa que es única en los sitios web para móviles de Nike es que, para encajar dos fotos de zapatillas en una fila, han volteado las fotos de sus zapatillas verticalmente para que encajen mejor en el estrecho espacio de una pantalla móvil. A eso, en Come & Communicate, lo llamamos innovación.
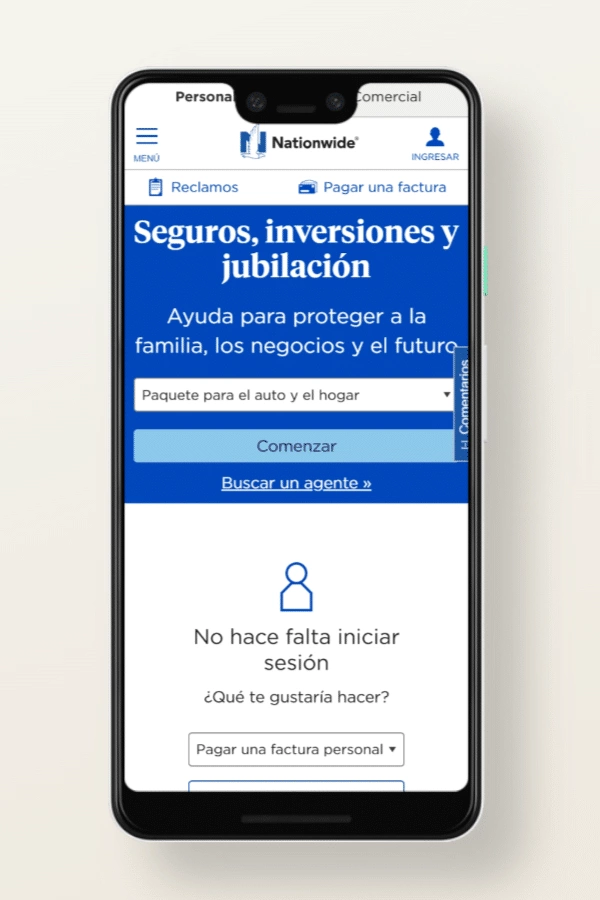
Seguros Nationwide

Este sitio móvil atiende a dos tipos diferentes de clientela y divide su sitio web móvil en consecuencia. Tanto si eres un particular como un cliente, está claro dónde debes ir.
Nationwide Insurance ofrece servicios financieros y de seguros. Se podría pensar que una empresa financiera tendría un sitio web complicado, pero en el móvil, Nationwide Insurance clava la experiencia de usuario sencilla.
Cuando llegas a los sitios web para móviles de Nationwide, verás dos pestañas en la parte superior que te permitirán identificarte como uno de los dos tipos de usuarios de inmediato para personalizar tu experiencia: Personal o Empresarial. O bien, puedes “Buscar un agente” o “Buscar un asesor financiero” para obtener más información sobre sus servicios.
Aunque limitar la experiencia a estas dos opciones excluye las características más profundas de Nationwide, hace que la experiencia sea mucho más fácil para los visitantes que utilizan pantallas pequeñas. Se trata de una gran técnica para guiar a los clientes potenciales en la dirección correcta si aún no son titulares de una cuenta y visitan el sitio web por primera vez.
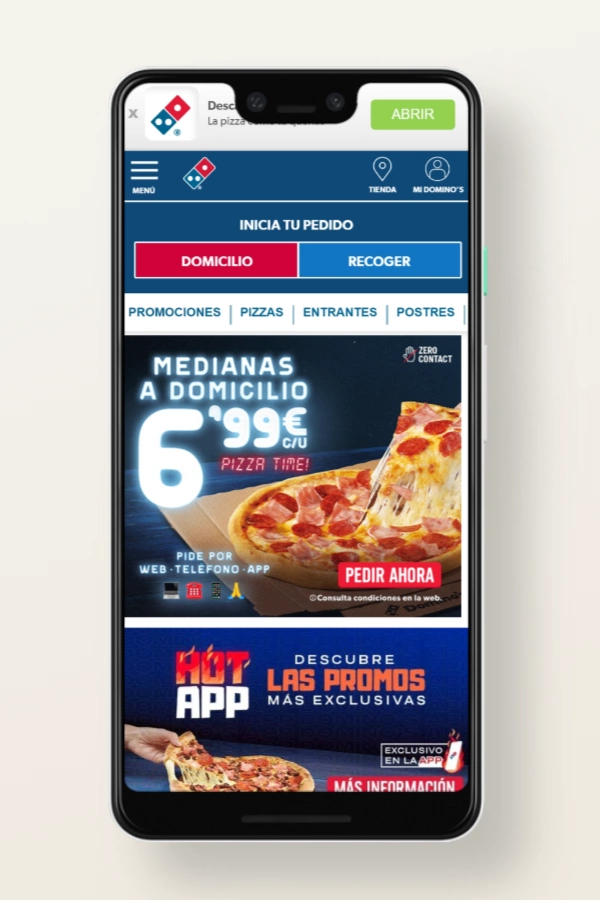
Domino’s

Los sitios web para móviles de Domino’s para móviles se centra en facilitarte la realización de tu pedido online.
Para ello, Domino’s hace hincapié en sus botones de llamada a la acción (especialmente el de “pedir ahora”), haciéndolos grandes y rojos para que no sea difícil pasarlos por alto.
A la hora de hacer el pedido, Domino’s tiene un proceso claro, paso a paso, que comienza con la adición de los artículos al carrito, seguido de la personalización y, finalmente, el pedido.
Todo el proceso tiene lugar en un modal para que los usuarios puedan volver al menú cerrando la ventana emergente en caso de que quieran hacer algún cambio en su pedido.
Incluso tienen un robot de pedidos para móviles (llamado Dom) que puedes utilizar para hacer el pedido por ti.
Esto crea una experiencia súper única y tiene el potencial de ser más atractivo para aquellos que prefieren pedir con un asistente (que no es humano).
Stripe

Stripe es una empresa bancaria que tiene un software que “permite a los individuos y a las empresas recibir pagos a través de Internet”.
Para una herramienta que tiene el potencial de parecer extremadamente desalentadora y aburrida, han hecho un excelente trabajo de diseño tanto en su sitio móvil como en el de escritorio para mostrar realmente la herramienta y cómo se puede integrar en tu organización sin mucho dolor de cabeza.
El menú de sus sitios web para móviles tiene cada uno de sus productos coordinados por colores y apilados cuidadosamente en un diseño de dos columnas para que encajen cómodamente en la ventana gráfica.
Stripe también ha hecho un trabajo excepcional asegurándose de que su multitud de enlaces sutiles sean lo suficientemente grandes como para que los usuarios puedan hacer ‘clic’ fácilmente sin necesidad de pulsar varias veces.
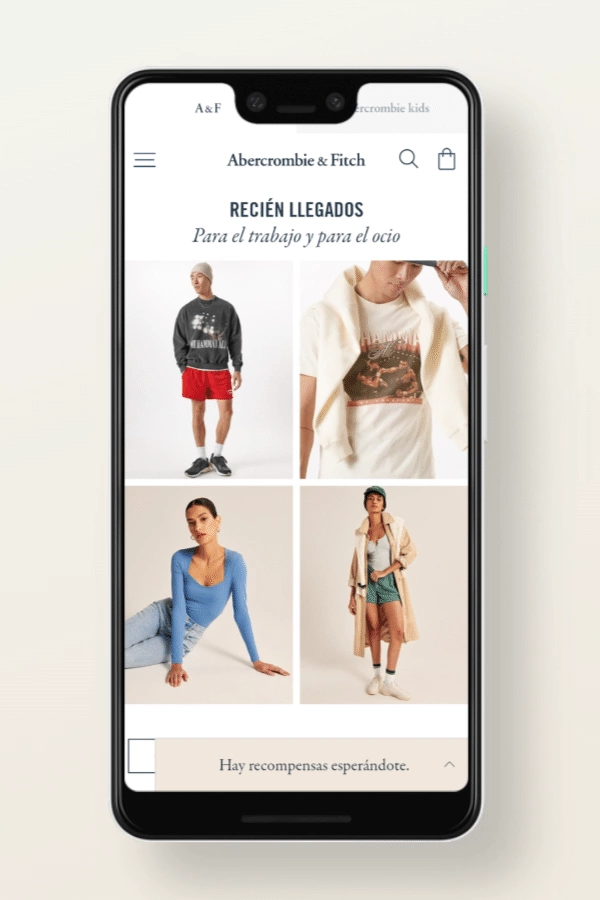
Abercrombie & Fitch

Abercrombie & Fitch utiliza una paleta de colores básica combinada con una bella fotografía para atraer la mirada del usuario hacia los productos, en lugar de los elementos del sitio.
La sencillez de la página de inicio te presenta opciones claras para empezar a comprar, que es el objetivo principal de la página web. La barra de promociones/anuncios en la parte superior de la página también es un gran añadido para fomentar la acción y llamar la atención sobre las ventas.
Para sus sitios web para móviles, Abercrombie & Fitch mantiene todas sus opciones de ropa y categorías bajo su menú móvil. Las flechas indican si hay más opciones debajo de cada artículo.
Cada artículo individual se muestra en una página limpia que permite encontrar fácilmente los detalles importantes, y el gran botón “Añadir a la bolsa” es el elemento más notable de la página. Otra información importante, como los detalles de envío y las especificaciones de la ropa, se mantiene en desplegables de estilo acordeón para acortar la página y dar al usuario la opción de acceder a ella si lo necesita.
Al mantener un estilo monocromático y minimizar los elementos de diseño, Abercrombie ha permitido que su ropa sea la principal atracción. Al fin y al cabo, es en el producto en el que quieren que te centres, no en el diseño de la web para móviles.
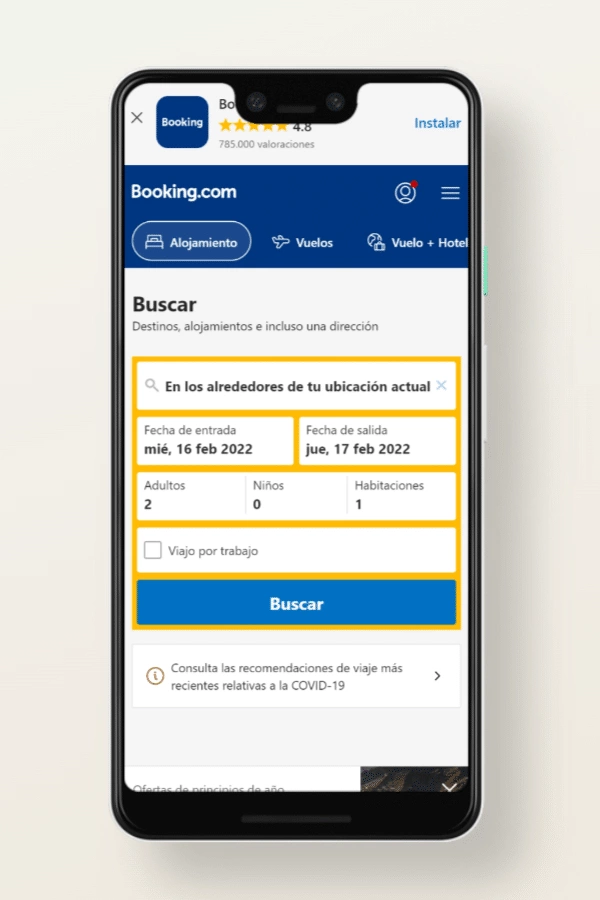
Booking.com

Booking.com va directamente al grano en su página de inicio para móviles. Esto te permite comenzar fácilmente la búsqueda de un hotel o una habitación. Al elegir el amarillo como color de fondo, la atención del usuario se dirige inmediatamente al formulario con una clara llamada a la acción en la parte inferior de la sección.
La búsqueda en sí es tan detallada como cabría esperar, pero en un formato móvil muy funcional. Cada hotel incluye fotos, valoraciones e información de precios. Incluso hay una opción de clasificación para acotar aún más lo que se busca.
Una vez que haces ‘clic’ en una de las opciones, encuentras detalles más extensos sobre la ubicación y opciones para cambiar cualquier información. Para incentivar aún más la compra, hay una pequeña burbuja roja que te indica si otras personas también están buscando el mismo hotel.
La cantidad de información que booking.com ha sido capaz de incluir en el diseño de sus sitios web para móviles sin sacrificar su atractivo visual es extremadamente impresionante.
Dove Men + Care

Dove Men + Care es otro diseño de sitios web para móviles que realmente se centra en la simplicidad para mejorar la funcionalidad. Aunque la navegación en la página de inicio es mínima, Dove utiliza eficazmente las imágenes para aumentar el compromiso y dirigir a los usuarios hacia productos concretos.
El enfoque de Dove Men centrado en el producto se lleva a cabo en todo el sitio web. Lo hace a través de videos promocionales y extras que se pueden encontrar en toda la página de inicio y la navegación de hamburguesa
Los grandes botones azules de cada sección también permiten que las llamadas a la acción destaquen y faciliten el ‘clic’ de los usuarios móviles. Los botones grandes pueden no parecer rompedores, pero permiten al usuario ver realmente una página con una sola mano. Lo que resulta estupendo para los usuarios de móviles en movimiento.
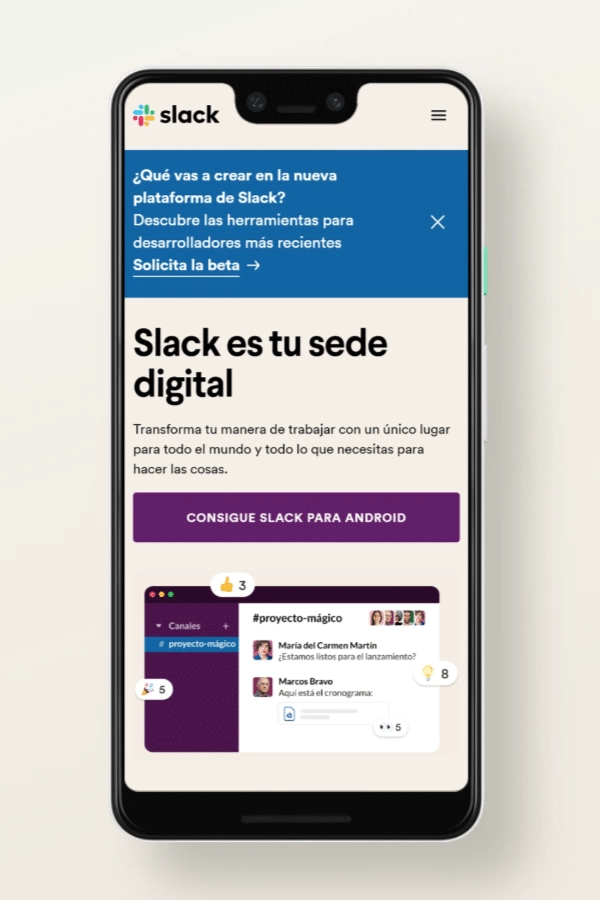
Slack

El objetivo principal de los sitios web para móviles de Slack es conseguir que los usuarios se registren y descarguen su aplicación móvil.
Esto significa que Slack pone un gran énfasis en sus llamadas a la acción de descarga, manteniéndolas grandes y con colores vibrantes.
Cuando se navega a las páginas que detallan el propósito de la plataforma para tipos de negocios específicos, se verá que Slack fue consciente de asegurarse de que las imágenes de su software seguían siendo muy legibles. Esto ayuda a los usuarios a leer el texto dentro del software para que tengan una experiencia realista y entiendan completamente lo que la herramienta es capaz de hacer.
Adidas

El diseño de los sitios web para móviles de Adidas incluye una variedad de los elementos ya mencionados aquí, pero lo hace de forma que imita su web de escritorio. Los banners publicitarios incluyen imágenes atractivas que contienen botones grandes que enlazan con las promociones actuales o la información de productos específicos. Adidas tiene un buen equilibrio entre contenido interesante y diseño simplista que hace que su página de inicio sea muy limpia.
Adidas también hace un buen trabajo al ampliar su página de inicio para incluir categorías de productos que los usuarios pueden filtrar. En lugar de utilizar el menú del móvil, el usuario puede buscar una categoría de productos específica directamente en la página de inicio para llegar al producto que desea más rápidamente.
Al igual que Abercrombie, el sitio también permite que las imágenes vibrantes atraigan los ojos del usuario en sus páginas de productos y la mayor atención se dirige a su gran botón “Añadir a la bolsa” para que los usuarios compren sus productos.
Square

Al igual que otros sitios web para móviles, Square se asegura de que todas las imágenes de su producto o software sean lo más grandes posible en pantallas más pequeñas para que puedas ver exactamente cómo se utiliza.
También han hecho que la fuente de su cuerpo sea legible, de 18px, y mantienen sus párrafos cortos para que no te sientas abrumado con demasiado texto.
Square también ha colocado una gran llamada a la acción de “empezar” en la parte inferior de algunas páginas que se mantiene a medida que los usuarios se desplazan para que siempre tengan la opción de convertir.
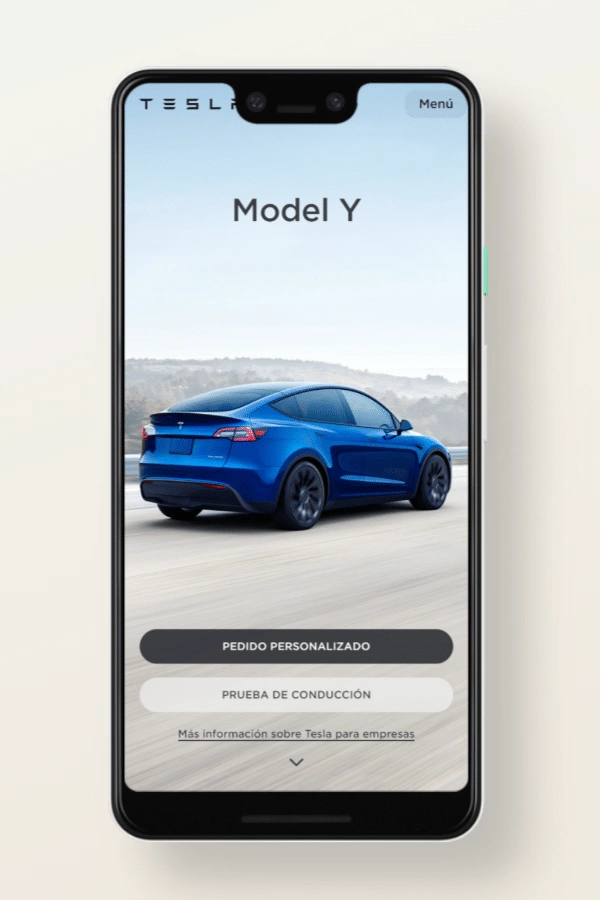
Tesla

Tesla ha estado a la vanguardia de la industria del automóvil (IMO) y es bueno saber que su Ls sitios web para móviles no sugiere lo contrario. Destaca por:
> La elección y el tamaño de las fuentes son fáciles de leer en pantallas móviles pequeñas.
> Los botones tienen un tamaño adecuado para los dispositivos táctiles.
> La dirección artística de las imágenes se ajusta al diseño del sitio web.
> Buena cantidad de espacio en blanco.
> CTAs claros y obvios.
> Buen uso de los colores de acento.
Infografía: ¿Cómo diseñar sitios web para móviles de gran usabilidad?